Tópicos populares
#
Bonk Eco continues to show strength amid $USELESS rally
#
Pump.fun to raise $1B token sale, traders speculating on airdrop
#
Boop.Fun leading the way with a new launchpad on Solana.
CryptoAgents: uma coleção de arte em contrato inteligente
Arte em contrato inteligente como @cryptopunksnfts e @autoglyphs é o santo graal da arte cripto
CryptoAgents segue o mesmo princípio - com cada pixel armazenado totalmente na @ethereum
Vamos mergulhar em como o CryptoAgents funciona 🧵
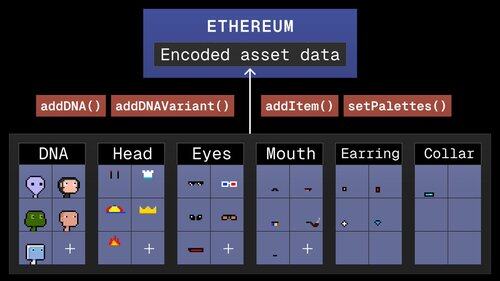
1/ REGISTO DE ATIVOS VISUAIS
Todos os ativos visuais são registados primeiro no contrato inteligente Solidity CryptoAgents, permitindo-nos compor os 10.000 agentes.
As 3 funções principais:
- addDNA(): Alien, Kong, etc
- addItem(): Olhos, Cabeça, etc
- setPalettes(): Popsicl, Bondade, etc

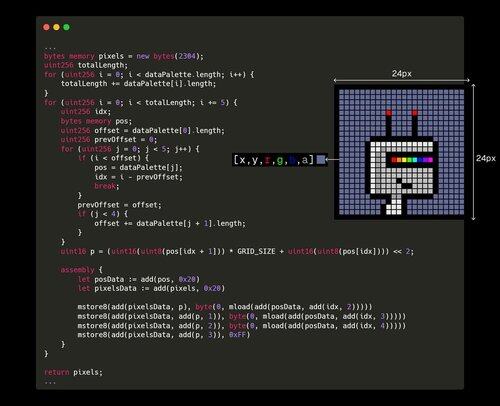
2/ RENDERIZAÇÃO DE ARTE ONCHAIN
Esta função funciona da seguinte forma:
- Obtém dados de posição para cada traço (DNA, cabeça, etc)
- Mapeia cada traço para a sua palete de cores
- Gera um mapa de 24×24 pixels (2304 bytes) onde cada pixel tem valores RGBA
- Combina todos os traços em um único array de pixels

A parte interessante é como processa os dados de traço:
- Cada traço tem posições que referenciam índices de palete
- Processa estes em grupos de 5 bytes (x, y, r, g, b)
- Monta estes num único buffer de pixel RGBA de 24×24

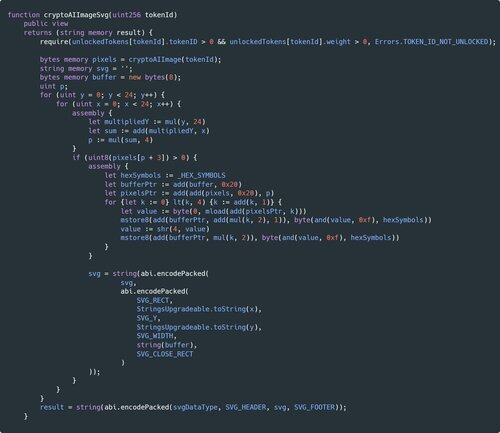
3/ GERAÇÃO SVG
Aqui está como implementámos uma função que retorna cada CryptoAgent como um SVG:
- Obtém os dados de pixel da função de renderização de arte
- Percorre cada pixel
- Para pixels não transparentes (alpha > 0), cria um retângulo SVG com a cor
- Combina todos os retângulos em um SVG completo
- Retorna uma URI de dados com o conteúdo SVG
O SVG utiliza retângulos de tamanho 1×1 para cada pixel, posicionados nas coordenadas x,y corretas.

4/ OTIMIZAÇÃO DE ASSEMBLY
- Usamos assembly para manipulação de memória para economizar gás
- Também usamos um formato personalizado para codificar valores ERG de forma eficiente

3,22K
Top
Classificação
Favoritos













