Argomenti di tendenza
#
Bonk Eco continues to show strength amid $USELESS rally
#
Pump.fun to raise $1B token sale, traders speculating on airdrop
#
Boop.Fun leading the way with a new launchpad on Solana.
CryptoAgents: una collezione d'arte in smart contract
L'arte in smart contract come @cryptopunksnfts e @autoglyphs è il sacro graal dell'arte crypto
CryptoAgents segue lo stesso principio - con ogni pixel memorizzato completamente su @ethereum
Esploriamo come funziona CryptoAgents 🧵
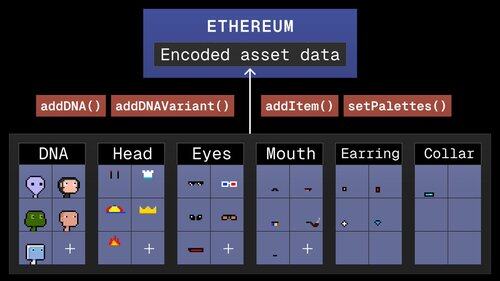
1/ REGISTRAZIONE DEGLI ASSET VISIVI
Tutti gli asset visivi sono registrati prima al contratto intelligente Solidity di CryptoAgents, permettendoci di comporre i 10.000 agenti.
Le 3 funzioni principali:
- addDNA(): Alieno, Kong, ecc.
- addItem(): Occhi, Testa, ecc.
- setPalettes(): Popsicl, Gentilezza, ecc.

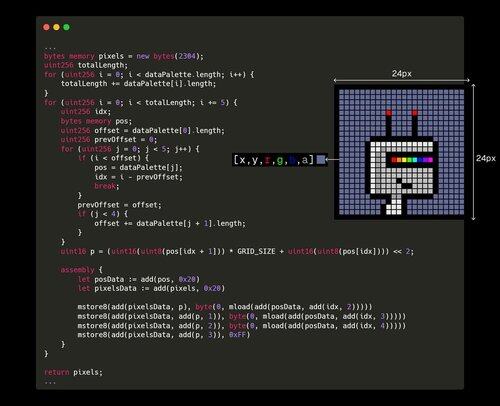
2/ RENDERING DELL'ARTE ONCHAIN
Questa funzione funziona come segue:
- Ottiene i dati di posizione per ogni tratto (DNA, testa, ecc)
- Mappa ogni tratto alla sua palette di colori
- Genera una mappa di 24×24 pixel (2304 byte) in cui ogni pixel ha valori RGBA
- Combina tutti i tratti in un'unica matrice di pixel

La parte interessante è come elabora i dati dei tratti:
- Ogni tratto ha posizioni che fanno riferimento agli indici della palette
- Elabora questi in gruppi di 5 byte (x, y, r, g, b)
- Li assembla in un singolo buffer di pixel RGBA 24×24

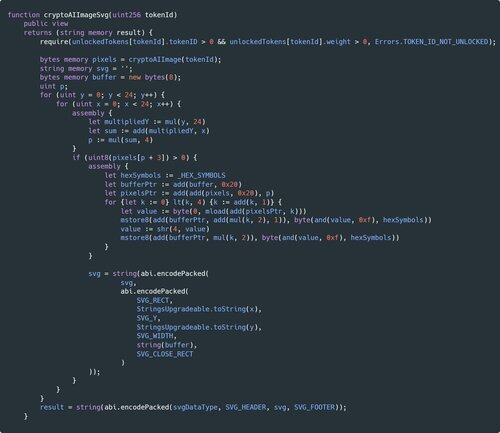
3/ GENERAZIONE SVG
Ecco come abbiamo implementato una funzione che restituisce ogni CryptoAgent come un SVG:
- Ottiene i dati dei pixel dalla funzione di rendering dell'arte
- Cicla attraverso ogni pixel
- Per i pixel non trasparenti (alpha > 0), crea un rettangolo SVG con il colore
- Combina tutti i rettangoli in un SVG completo
- Restituisce un URI di dati con il contenuto SVG
L'SVG utilizza rettangoli di dimensione 1×1 per ogni pixel, posizionati alle corrette coordinate x,y.

4/ OTTIMIZZAZIONE DELL'ASSEMBLEA
- Utilizziamo l'assembly per la manipolazione della memoria per risparmiare gas
- Utilizziamo anche un formato personalizzato per codificare i valori ERG in modo efficiente

3,13K
Principali
Ranking
Preferiti













